Hexo+Github Pages+yilia搭建博客
一、什么是Github Pages
请自行查询,总之是github支持的首页展示仓库,适合用来做博客首页,每个帐号只能有一个仓库来存放个人主页,而且仓库的名字必须是username/username.github.io
二、环境准备
1.安装node.js 2.安装npm 3.安装git,如果前面要commit、push,那之前就应该安装 4.github账户配置和github pages仓库配置
三、Hexo安装
利用 npm 命令即可安装。在桌面任意位置点击鼠标右键,选择Git Base/Git Base Here
输入命令:
npm install -g hexo
注意:-g是指全局安装hexo。
在任意位置创建一个hexo文件夹。进去文件夹 鼠标右键 选择Git Base/Git Base Here
完成命令操作如下:
$ cd d:/hexo # 此处以d盘新建hexo文件夹为例
$ npm install hexo-cli -g # 全局安装hexo
$ hexo init blog # hexo初始化,初始化文件夹命名为blog
$ cd blog # 进入blog文件夹
$ npm install # 执行
$ hexo generate # 或者hexo generate
$ hexo server # 或者hexo s,可以在http://localhost:4000/ 查看(hexo s -p 8023端口被占用时)
注意:执行hexo命令必须在hexo当前文件夹目录,否则提示命令不正确。
四、Hexo主题切换
Hexo默认主题是landscape,大家可以切换成为next或者yilia的风格
步骤1. 安装主题
$ hexo clean
$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
步骤2. 启用主题
修改Hexo目录下的_config.yml配置文件中的theme属性,将其设置为yilia。
$ vim _config.yml
步骤3. 更新主题
所谓的更新主题,其实就是步骤2更新主题配置文件后,重新启动hexo即可
$ cd themes/yilia ## 可以选择不执行更新
$ git pull ## 可以不执行
## 以下命令退回到hexo文件夹路径执行,否则提示命令错误
$ hexo generate # 生成
$ hexo server # 启动本地web服务器
步骤4. 本地访问
打开http://localhost:8023/ ,会看到一个全新的界面。
步骤5. 部署Hexo到Github Pages
以上步骤都完成后,写好博客后,如何部署到Github Pages呢
1.部署Hexo到Github Pages上的原理
a.第一步中我们在Github上创建了一个特殊的repo(gladysgong.github.io)一个最大的特点就是master中的html静态文件,可以通过链接http://gladysgong.github.io来直接访问。 b.Hexo -g 会生成一个静态网站(第一次会生成一个public目录),这个静态文件可以直接访问。 c.将hexo生成的静态网站,提交(git commit)到github上。
2.使用hexo deploy部署到github
3.安装扩展(不安装会出错)
五、MarkDown编写神器
推荐使用Typore软件编写,软件很小,功能齐全。比如本文编写界面如下:
支持标题、代码块、引用、粗体等各种基本功能,不熟悉markdown的同学使用起来特别方便。

六、图片上传神器PigGO
写markdown文章,难以避免的会需要添加图片。
参考文章 图床工具的使用—PicGo 即可。
6.1 入门教程如下:
1、 [PigGo快速上手] (https://picgo.github.io/PicGo-Doc/zh/guide/getting-started.html)
6.2 实操步骤如下
1、下载piggo
-
PigGo官网地址 https://github.com/Molunerfinn/PicGo
-
PigGo版本发布地址 https://github.com/Molunerfinn/PicGo/releases
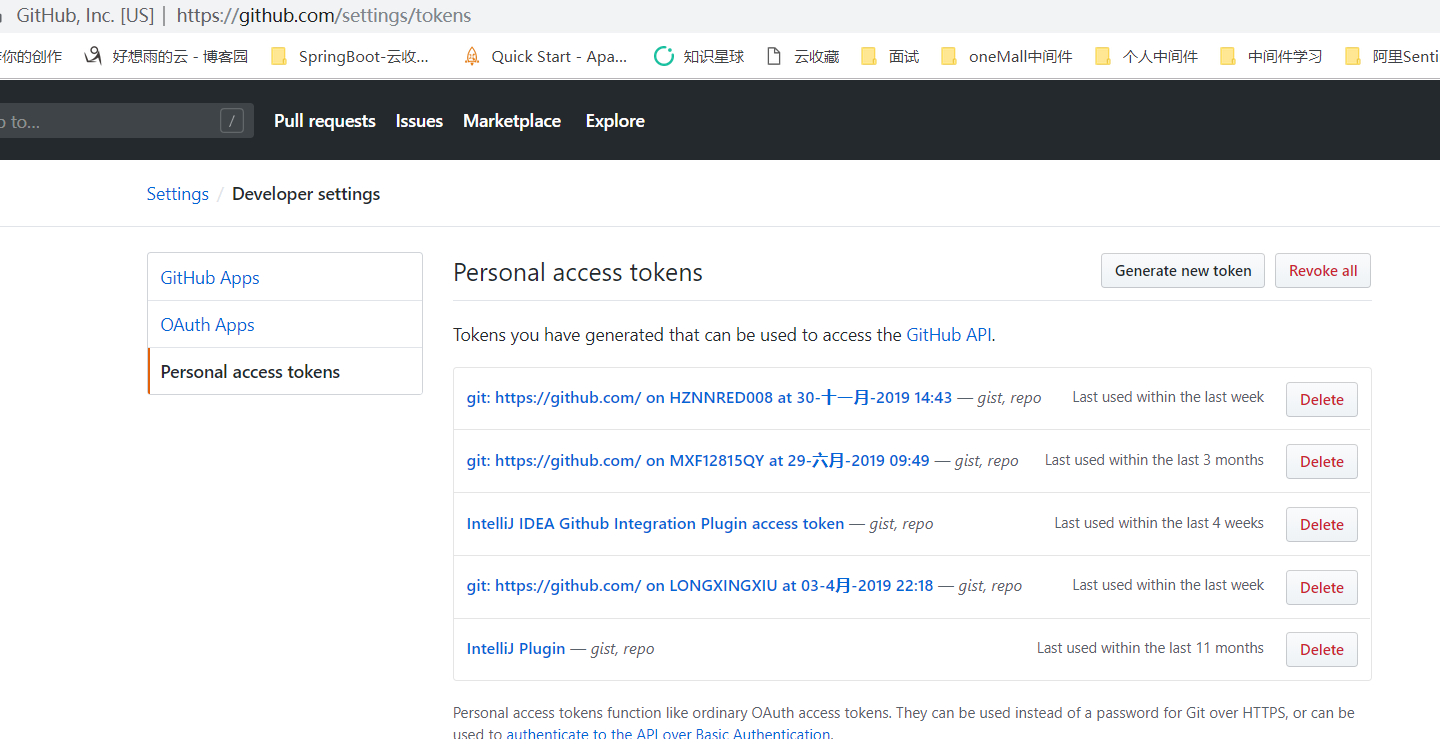
2、生成github token
获取git个人token如下,用于步骤三种设置github图床权限:

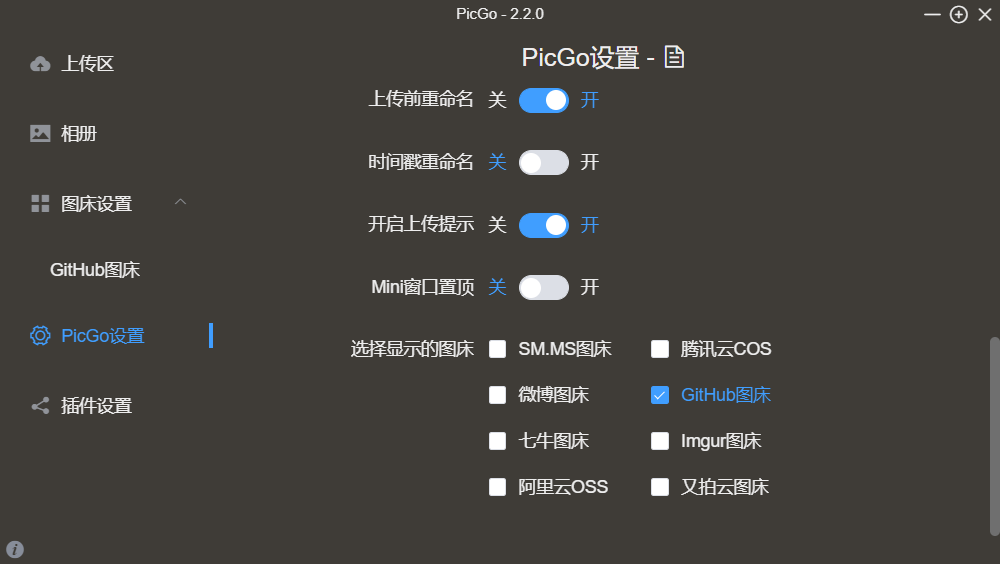
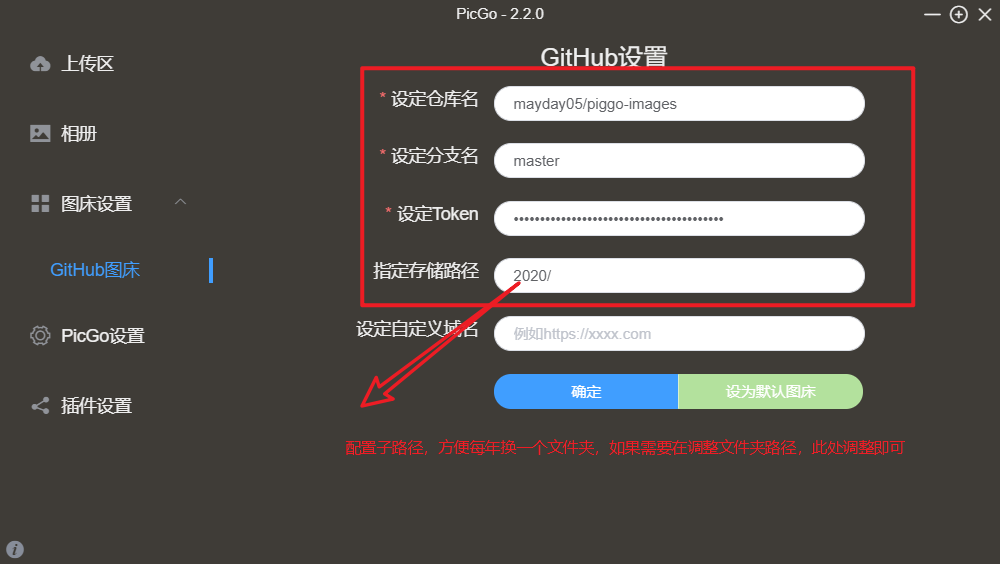
3、piggo配置截图如下
如果不想每次重命名,配置时间戳命名即可。此处只需要使用Github图传,只勾选Github图床即可。

配置Github图传仓库、分支名、Token,以及子路径等

图片上传方式支持拖拽、剪切板。剪切板方式不需要保存图片,配合智能截图工具Snipaste,那感觉顿时感觉markdown上传图片从此不再是难题。

4、引用图片
在相册文件中复制markdown格式的链接到markdown中即可,是不是很简单。

七、其他说明
7.1 hexo仓库区分博客源代码和博客生成代码
使用Hexo搭建博客需要区分【博客源代码】和【博客生成代码】
『博客源代码』:Hexo的源码,包括themes目录(博客模板),source目录(使用MarkDown写的博客)等 『博客生成代码』:执行hexo generate或者hexo server命令生成的代码,是Hexo自动生成的,在public目录里面。 『博客源代码』需要使用Git做版本管理,而『博客生成代码』需要使用Git部署。因此容易混淆。
使用2个不同的Git仓库分别管理『博客源代码』和『博客生成代码』